NOTE: You must have Google chrome/Firefox for this to work.
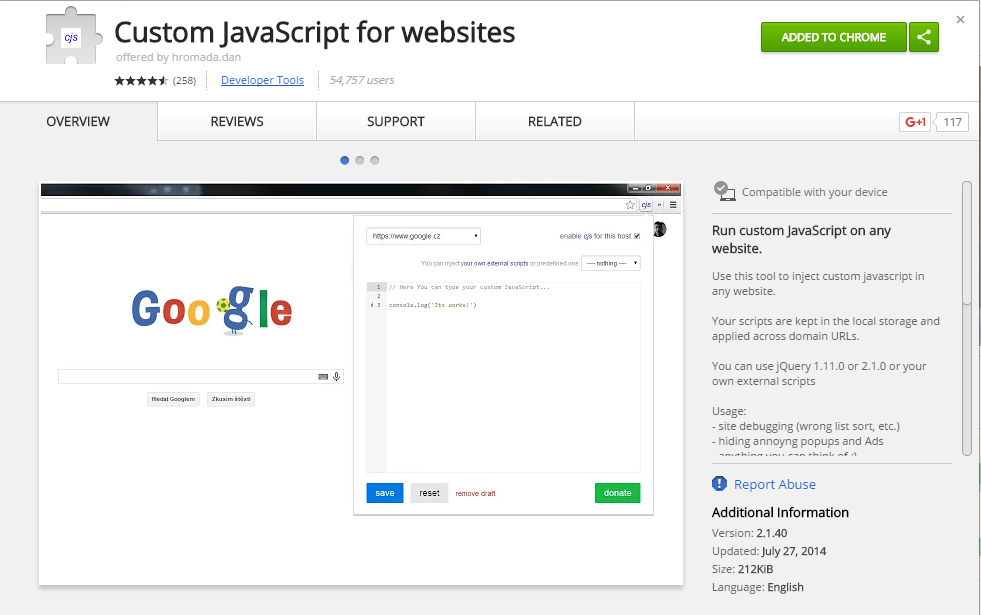
1st: Download this attachment
chrome.google.com/webstore/detail/custom...gnaaelnpjljija?hl=en ////
addons.mozilla.org/en-US/firefox/addon/javascript/?src=search
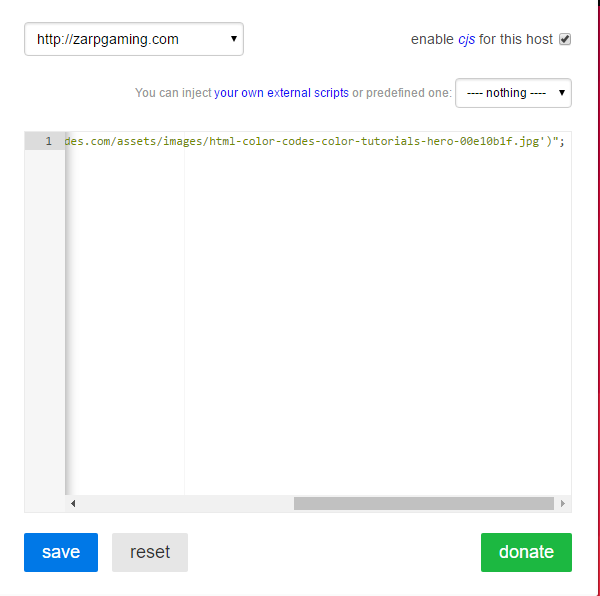
2nd: Go onto the ZARP website and click the extension. If it says to refresh the page then do it.
3rd: Find a background that you like.
http://htmlcolorcodes.com/assets/images/html-color-codes-color-tutorials-hero-00e10b1f.jpg
4th: Put this code into the box. Save at the bottom right and make sure that it is enabled at the top right.
document.body.style.backgroundImage = "url('http://htmlcolorcodes.com/assets/images/html-color-codes-color-tutorials-hero-00e10b1f.jpg')";
document.body.style.backgroundAttachment = "fixed";
document.body.style.backgroundPosition = "center";
document.body.style.backgroundRepeat = "no-repeat";
document.body.style.backgroundSize = "cover";document.body.style.backgroundImage = "url('INSERT LINK HERE')";
document.body.style.backgroundAttachment = "fixed";
document.body.style.backgroundPosition = "center";
document.body.style.backgroundRepeat = "no-repeat";
document.body.style.backgroundSize = "cover";
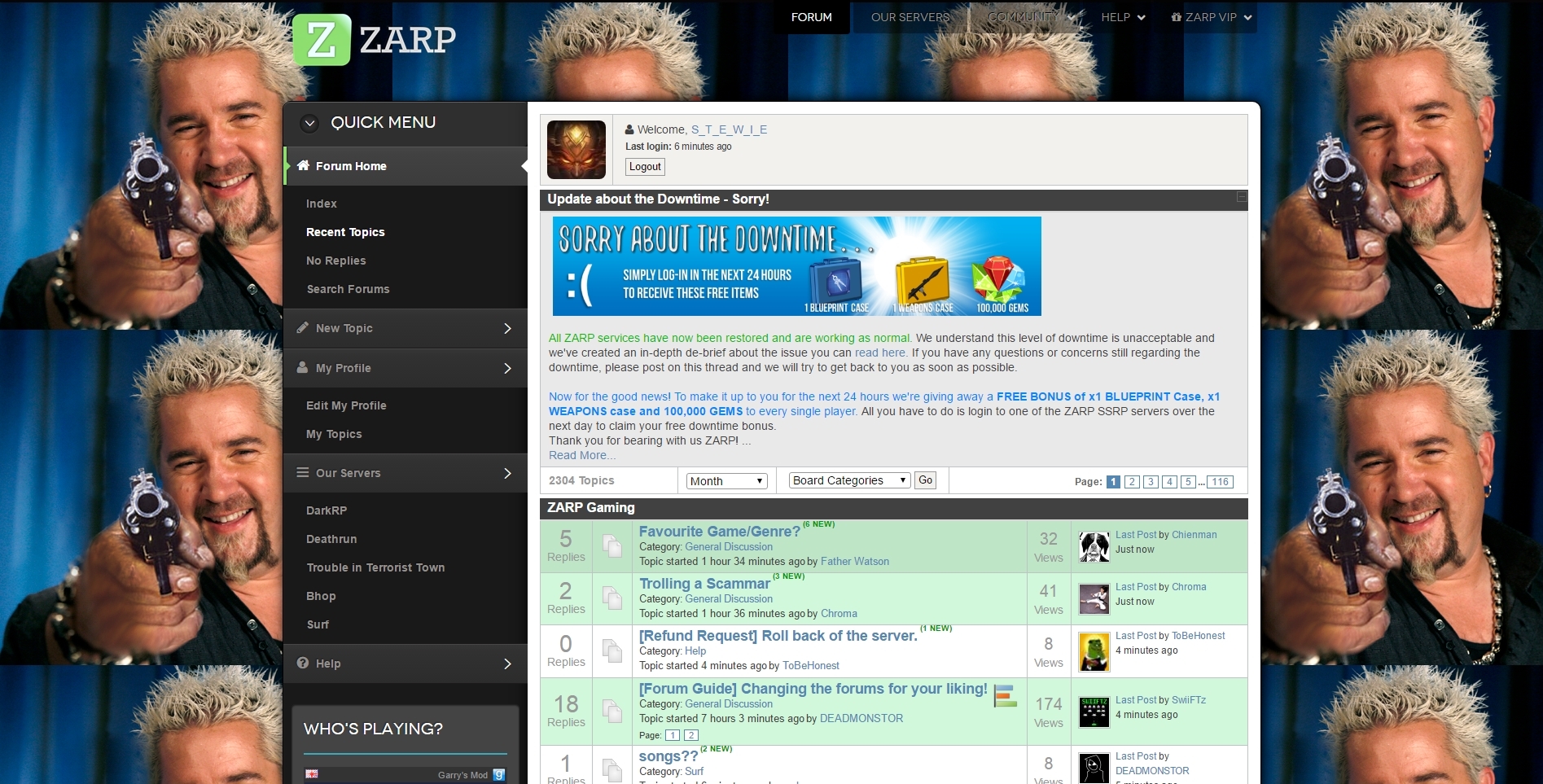
You should now have a background to the ZARP website every time you go on it. I will update this with more changes soon
Mine looks like this
Other tricks.
If you want to remove the black bar at the top
document.getElementsByClassName("rt-header-border")[0].style.backgroundColor = "rgba(0,0,0,0)";
Changing the WHO'S PLAYING Box to a different server.
var server = "darkrp.zarpgaming.com:27015"
document.getElementsByClassName("rt-block title4 box4 visible-desktop")[0].getElementsByClassName("module-surround")[0].getElementsByClassName("module-content")[0].getElementsByClassName("customtitle4 box4 visible-desktop")[0].getElementsByClassName("visible-large")[0].getElementsByTagName("iframe")[0].src='http://cache.www.gametracker.com/components/html0/?host='+server+'&bgColor=1F2642&fontColor=8790AE&titleBgColor=11172D&titleColor=FFFFFF&borderColor=333333&linkColor=FF9900&borderLinkColor=999999&showMap=0&showCurrPlayers=0&topPlayersHeight=100&showTopPlayers=1&showBlogs=0&width=250';
New code! Buttons on replys
var banappealtemplate = ``;
var modtemplate = ``;
var review = ``;
var btn = document.createElement("INPUT");
var t = document.createTextNode("CLICK ME");
btn.appendChild(t);
btn.className = "kbutton";
btn.type = "Button";
btn.value = "Ban Appeal Template";
btn.onclick = function(){ document.getElementById("kbbcode-message").value = banappealtemplate };
if (document.getElementById("kpost-buttons") != null) {
document.getElementById("kpost-buttons").getElementById("kpost-buttons").appendChild(btn)
}
var btn = document.createElement("INPUT");
var t = document.createTextNode("CLICK ME");
btn.appendChild(t);
btn.className = "kbutton";
btn.type = "Button";
btn.value = "Moderator Template";
btn.onclick = function(){ document.getElementById("kbbcode-message").value = modtemplate };
if (document.getElementById("kpost-buttons") != null) {
document.getElementById("kpost-buttons").getElementById("kpost-buttons").appendChild(btn)
}
var btn = document.createElement("INPUT");
var t = document.createTextNode("CLICK ME");
btn.appendChild(t);
btn.className = "kbutton";
btn.type = "Button";
btn.value = "Application Review";
btn.onclick = function(){ document.getElementById("kbbcode-message").value = review };
if (document.getElementById("kpost-buttons") != null) {
document.getElementById("kpost-buttons").getElementById("kpost-buttons").appendChild(btn)
}
If you would like to add more buttons
Copy this
var CHANGEME = ``;
var btn = document.createElement("INPUT");
var t = document.createTextNode("CLICK ME");
btn.appendChild(t);
btn.className = "kbutton";
btn.type = "Button";
btn.value = "Application Review";
if (document.getElementById("kpost-buttons") != null) {
btn.onclick = function(){ document.getElementById("kbbcode-message").value = CHANGEME};
}Change both of the CHANGEME to the same and paste it in!
Code that looks nice
//Server list for sideBar
var servers = [
"play.zarpgaming.com:27015",
"play.zarpgaming.com:27025",
"play.zarpgaming.com:27030",
"play.zarpgaming.com:27040",
"play.zarpgaming.com:27035",
"play.zarpgaming.com:27019",
"usa.zarpgaming.com:27015"
];
serverUpdateInterval = 10;
/*
General Site Edits
*/
var siteBackgroundIMG = 'http://htmlcolorcodes.com/assets/images/html-color-codes-color-tutorials-hero-00e10b1f.jpg';
// Create buttons for replys
var banAppealbtn = createReplyBtn("Ban Appeal Template", '[url=http://zarpgaming.com/index.php/forum/appeals/40539-punishment-appeal-template]Appeal Templates[/url]');
// Don't Edit This
document.body.style.backgroundImage = "url("+siteBackgroundIMG+")";
document.getElementsByClassName("rt-header-border")[0].style.backgroundColor = "rgba(0,0,0,0)";
function changeWhosPlaying(){
var randServrint = Math.floor((Math.random() * servers.length) + 1);
var server = servers[randServrint - 1];
console.log(server);
document.getElementsByClassName("rt-block title4 box4 visible-desktop")[0].getElementsByClassName("module-surround")[0].getElementsByClassName("module-content")[0].getElementsByClassName("customtitle4 box4 visible-desktop")[0].getElementsByClassName("visible-large")[0].getElementsByTagName("iframe")[0].src='http://cache.www.gametracker.com/components/html0/?host='+server+'&bgColor=1F2642&fontColor=8790AE&titleBgColor=11172D&titleColor=FFFFFF&borderColor=333333&linkColor=FF9900&borderLinkColor=999999&showMap=0&showCurrPlayers=0&topPlayersHeight=100&showTopPlayers=1&showBlogs=0&width=250';
}
function createReplyBtn(Title, Text){
var btn = document.createElement("INPUT");
var t = document.createTextNode("CLICK ME");
btn.appendChild(t);
btn.className = "kbutton";
btn.type = "Button";
btn.value = Title;
btn.onclick = function(){ document.getElementById("kbbcode-message").value = Text };
document.getElementById("kpost-buttons").getElementById("kpost-buttons").appendChild(btn)
return btn;
}
setInterval(function(){ changeWhosPlaying();}, serverUpdateInterval *1000);
Dark Theme:
var css = document.createElement("style");
css.type = "text/css";
css.innerHTML = "#Kunena div.kannouncement div.kheader, #Kunena div#kannouncement .kanndesc, #Kunena fieldset, #rt-mainbody, #Kunena tr.krow1 td, #Kunena tr.krow1 td, #Kunena tr.krow2 td, #Kunena .klist-actions, #Kunena .klist-actions-bottom { background-color: rgb(25, 25, 25) } .rt-light, .rt-light .box2, .rt-dark .box2, .rt-dark .box3, .rt-light .box3, body.component-body, body.component-body .component-content.rt-dark { color: #b5b5b5 } table {border-color: #5a5a5a !important} #Kunena td.kcol-last, #Kunena td.kcol-mid {border-left-color: #5a5a5a; border-bottom-color: #5a5a5a !important} #Kunena div#kforum-head, #Kunena td.kcol-first, #Kunena td.ktopicmodule {border-bottom-color: #5a5a5a} #Kunena div.kblock div.kbody, #Kunena .kblock div.kheader, #Kunena div.kpbox {border-color: #5a5a5a} ";
css.innerHTML += "#Kunena a:active, #Kunena a:focus, #Kunena a:link, #Kunena a:visited {color: #0084d4 !important; background-color: transparent!important } "
css.innerHTML += "#Kunena .button, #Kunena .kbutton { background-color: #F2F1EE; border-color: #999; color: white;} "
css.innerHTML += "#Kunena .button,#Kunena .kbutton { background-color: #000; border-color: #999; color: #F2F1EE } #Kunena .kforum-pathway{ color: #F2F1EE; background-color: rgb(25, 25, 25)}"
css.innerHTML += "#Kunena .klist-bottom, #Kunena .klist-markallcatsread, #Kunena .klist-top { border-color: #BFC3C6; background-color: rgb(25, 25, 25)}"
css.innerHTML += "#Kunena td.kprofile-left, #Kunena td.kprofile-right, #Kunena div.kblock div.kcontainer { background-color: rgb(25, 25, 25); border-bottom-color: #BFC3C6 }"
css.innerHTML += "#Kunena div.kmsgtext-article, #Kunena div.kmsgtext-confidential, #Kunena div.kmsgtext-hide, #Kunena div.kmsgtext-quote {background-color: rgb(25, 25, 25)}"
css.innerHTML += "#Kunena .kforum-pathway, #Kunena dl.tabs dt {border-left-color: #999; border-right-color: #999;}"
css.innerHTML += "#Kunena div.kmsg-header h2 {background-color: rgb(25, 25, 25) } #Kunena div.kmsg-header {border-color: rgb(90, 90, 90);} #Kunena td.kbuttonbar-right, #Kunena td.kprofile-left, #Kunena td.kprofile-right, #Kunena div.kblock div.kcontainer {border-bottom: 2px solid rgb(90, 90, 90);} "
css.innerHTML += "#Kunena div.kmsgsignature, #Kunena div.kmessage-editmarkup-cover {border-top: 2px solid rgb(90, 90, 90); } "
css.innerHTML += "#Kunena div.kmsgtext-article, #Kunena div.kmsgtext-confidential, #Kunena div.kmsgtext-hide, #Kunena div.kmsgtext-quote { border: 1px solid } "
css.innerHTML += "#Kunena span.kmessage-editmarkup, #Kunena span.kmessage-informmarkup{background-color: rgb(25, 25, 25)} "
css.innerHTML += "#Kunena .krow1-stickymsg, #Kunena .krow2-stickymsg {background-color: #000} #Kunena .kwho-banned, #Kunena .kwho-blocked, #Kunena a.kwho-banned, #Kunena a.kwho-blocked {color: #A39D49!important} "
css.innerHTML += "#Kunena #kpost-message .postinput, #Kunena #kpost-message .postinput:focus, #Kunena #kpost-message .postinput:hover, #Kunena #kpostmessage tr.krow2 td.kcol-ktopicicons td, textarea, input[type=text], input[type=password], input[type=datetime], input[type=datetime-local], input[type=date], input[type=month], input[type=time], input[type=week], input[type=number], input[type=email], input[type=url], input[type=search], input[type=tel], input[type=color], .uneditable-input, #Kunena .kattachment .kbutton {background-color: #000; color: white} #Kunena table#kpostmessage .kposthint .kinputbox, #Kunena #kpost-message .invalid {color: black} "
css.innerHTML += "#Kunena .kdeleted td, #Kunena .kmoved td{background-color: rgb(25, 35, 55) !important} canvas { display: block; vertical-align: bottom; } #particles-js {position : absolute; width:100%; height:100%; z-index:-1; }"
css.innerHTML += "#Kunena .kunapproved td{background-color: rgb(25, 25, 45) !important}"
css.innerHTML += "#rt-mainbody {border-radius: 0 9px 0 0;} #Kunena td.kprofile-right {max-width: 170px}"
document.body.appendChild(css);
var lol = document.getElementsByClassName("kwho-admin");
var Admin = "FF0000"
for (i = 0; i < lol.length; i++) {
if(typeof(lol[i].text) == "string" && lol[i].text.length != 0){
// lol[i].text += " | Admin";
if (Admin != null){
lol[i].setAttribute('style', 'color: #' + Admin + ' !important');
}
}
}
var lol = document.getElementsByClassName("kwho-globalmoderator");
var GModerator = "FF08FB"
for (i = 0; i < lol.length; i++) {
if(typeof(lol[i].text) == "string" && lol[i].text.length != 0){
// lol[i].text += " | Global";
if (GModerator != null){
lol[i].setAttribute('style', 'color: #' + GModerator + ' !important');
}
}
}
var lol = document.getElementsByClassName("kwho-moderator");
var Moderator = "1EFF00"
for (i = 0; i < lol.length; i++) {
if(typeof(lol[i].text) == "string" && lol[i].text.length != 0){
// lol[i].text += " | MOD";
if (Moderator != null){
lol[i].setAttribute('style', 'color: #' + Moderator + ' !important');
}
}
}
var lol = document.getElementsByClassName("kwho-user");
var User = "5388B4"
for (i = 0; i < lol.length; i++) {
if(typeof(lol[i].text) == "string" && lol[i].text.length != 0){
if (User != null){
lol[i].setAttribute('style', 'color: #' + User + ' !important');
}
}
}
This code will allow gifs on the Index page
var array = document.getElementsByClassName("klist-avatar");
for (i = 0; i < array.length; i++) {
var arr = /https:\/\/zarpgaming\.com\/media\/kunena\/avatars\/resized\/size36\/users\/(.*)/.exec(array[i].src);
if (!arr){
continue;
}
array[i].src = "https://zarpgaming.com/media/kunena/avatars/resized/size144/users/" + arr[1];
}